Google Sheets are an incredibly useful and powerful tool for displaying data, calculations, and so on. It can also be used for tasks such as creating custom tables, invoices, proformas, and doing other very useful things.
Want to embed #GoogleSheets into #WordPress? This article will teach you how it's done! Share on XIn this article, you can learn how to embed a custom Google Sheets table into a WordPress site.
Creating a custom table
Before I show you a very simple method of embedding a Google Sheets table into WordPress, let’s look at one.
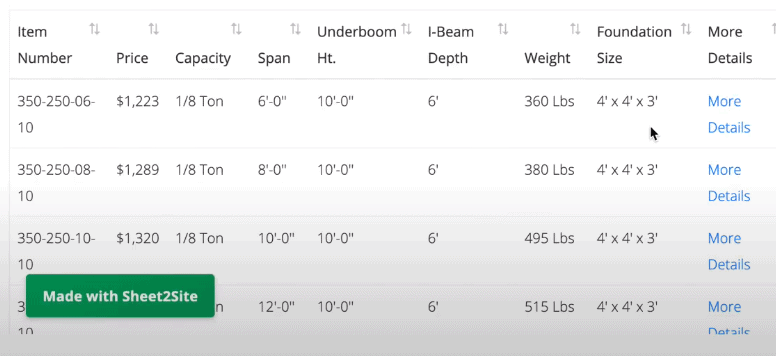
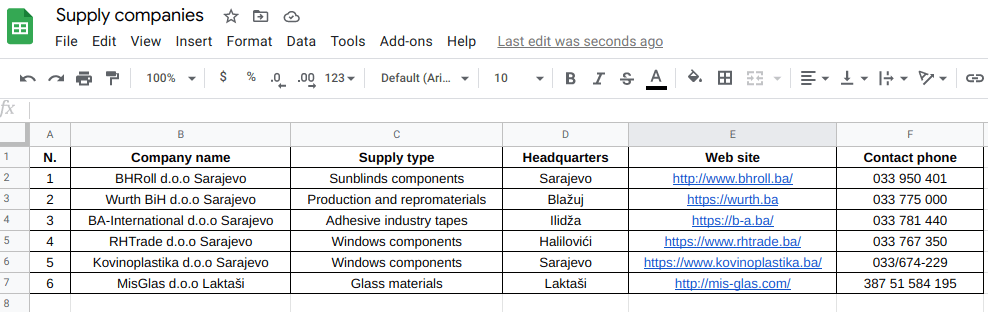
I have created a very simple table containing info on supply companies from Bosnia and Herzegovina. The table looks as follows.

If you want to make your own Google Sheets table, visit this link. Now, let’s embed the above-shown table into a WordPress site.
Embedding a Google Sheets table into WordPress
Before I show you how to embed a Google Sheets table into a WordPress site, I just want you to know that there are several ways of doing this.
You can embed it using a plugin, Sheet2Site, for example, which is an incredibly powerful plugin that you can use to build a fully functional website from scratch.
You can also embed it manually, which I will demonstrate right now.
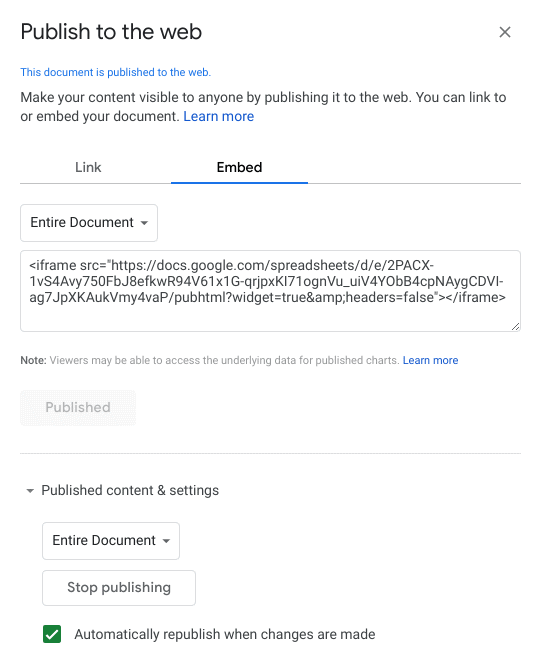
So first, go into your Google Sheets document and click File > Publish to the web. Once you have done that, a pop-up window will appear, which looks as follows.

In the pop-up, make sure to select the Embed option, and next, you will see a snippet of HTML code. Copy this snippet.
Then, go into your WordPress admin dashboard and click on Posts > Add New.
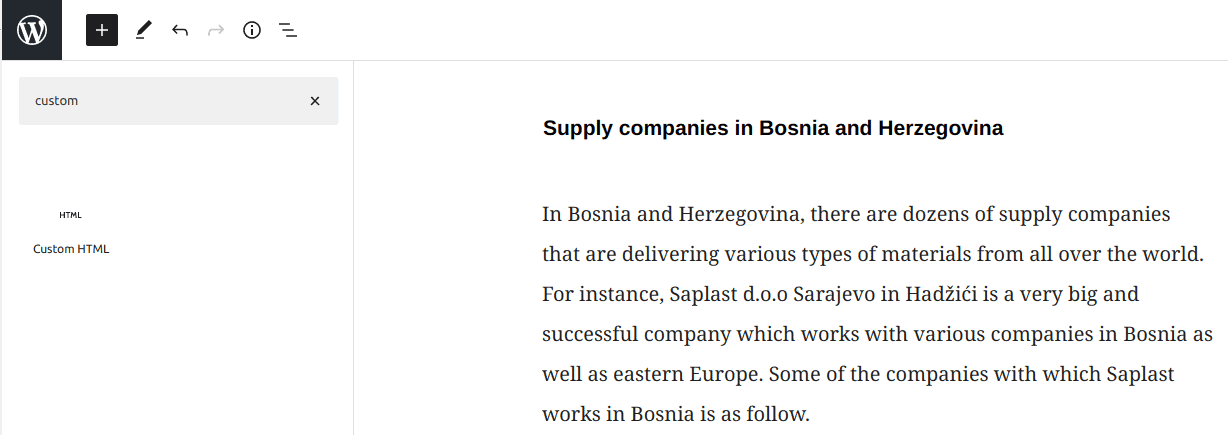
Once you have created a new post, you need to click on the Custom HTML option, which will enable us to add the previously-copied HTML snippet.

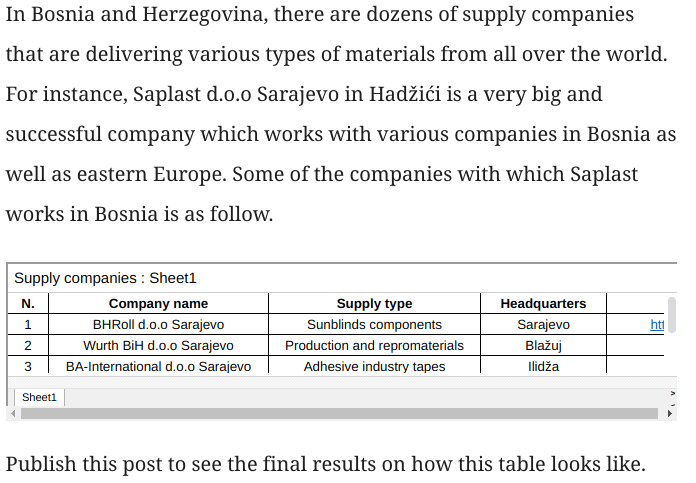
Now, the only thing left for us to do is paste the HTML snippet. Once we paste it, the table will appear on the site in preview mode and should look as follows.

As soon as we publish the post, we should be able to see the table within the post on our live WordPress site.
Embedding Google Sheets using the Sheet2Site plugin
Now that I have shown you how to embed a Google Sheets table by adding HTML code directly to a WordPress site, let’s assume that you want to embed it using the Sheet2Site plugin instead.
Since I don’t have the Business plan on WordPress.com, I can’t install Sheet2Site myself, but I will include several screenshots to demonstrate the process of adding your custom table to a WP site.
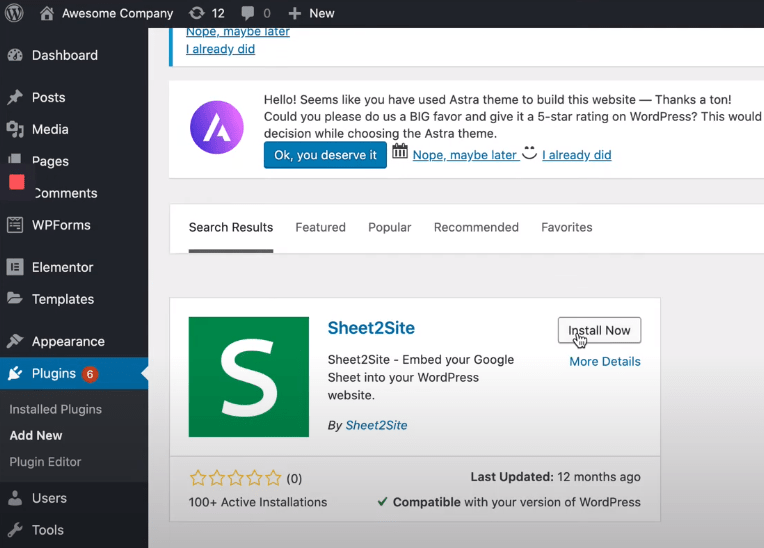
So first, go into your WordPress admin dashboard and click on Plugins > Add New. Next, type in “Sheet2Site”, and once the plugin pops up, click Install Now.
After you install the Sheet2Site plugin:
- Go to Pages > Add New
- Name your new page
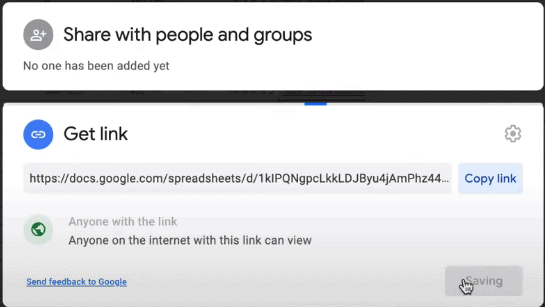
- Go into your Google Sheets document and click the Share button
Pay close attention before sharing since you need to grant access to the table to anyone with the proper link.
Now, copy the following piece of code, which is your Google Sheets document ID.
![]()
Go back into your WordPress site once again and add a new shortcode block to your page. In the shortcode block, write “sheet2site key=” as well as your Google Sheets document ID.

The only thing left to do is publish the page, and hopefully, the table will appear on your site.
So there you have it, Google Sheets embedded on a WordPress site using the Sheet2Site plugin.
Conclusion
Through Google Sheets, we can show various types of information on our WordPress site without using advanced WordPress plugins. The only thing we need to do is copy a bit of HTML code and paste it onto our website.
In this article, you have seen how to embed your Google Sheets table manually as well as using the Sheet2Site plugin. Which method you will use is totally up to you!