In this post, I am going to introduce you to the Gutenberg editor, give you a complete overview of its functions and explain to you how it works. So let’s explore, in detail, this new editor, and share some relevant information about it.
If you are using #WordPress, then it is very important to be completely aware of the #Gutenberg editor. Share on XWith the release of WordPress 5.0, all websites are using this new editor by default; however, you still have the option of utilizing the Classic editor instead. Meaning you have the possibility to choose which editor is the best for you.
For this reason, it is very important to know what each WordPress editor’s visual interface looks like, and what kinds of websites they are best suited for. For instance, media-rich websites benefit from Gutenberg editor. But, if your website doesn’t have a complex setup, you might prefer the Classic editor just for its easiness and simplicity.
With that said, let me now take you through the major differences between the Classic and the Gutenberg editor, so you can decide which is more suitable for your requirements. Without further ado, right into it!
Brief Introduction to Gutenberg Editor
What’s Gutenberg?

Gutenberg is a sleek and modern block-based editor, which has some amazing features from page-builder plugins such as Divi and Visual Composer. It alters the way pages and posts are created completely. It also replaces the Classic editor and makes creating the rich content in WordPress one simple and refreshing experience.
It does not change how WordPress works. Instead, it changes how people just like you and me interact with it.
The Gutenberg editor is made to help users create dynamic layouts. This allows you to use the drag-and-drop mechanism to build posts and pages using various pre-built blocks. Every block is customizable and has its unique set of options like size, colors, and placement.

The Gutenberg editor provides many benefits, like better mobile responsiveness. But, as it is a huge structural change, it has the potential of causing issues on your website.
Gutenberg vs. Classic Editor: Understanding its Pros & Cons
Now that I have introduced you to the Gutenberg editor, let’s take a close look at its pros and cons compared to the Classic editor.
One big difference is in the editors’ interfaces. Like we mentioned earlier, the Gutenberg editor makes use of the drag and drop mechanism. That means it is simple to place a block anywhere on your page or post, and other blocks can shift accordingly.
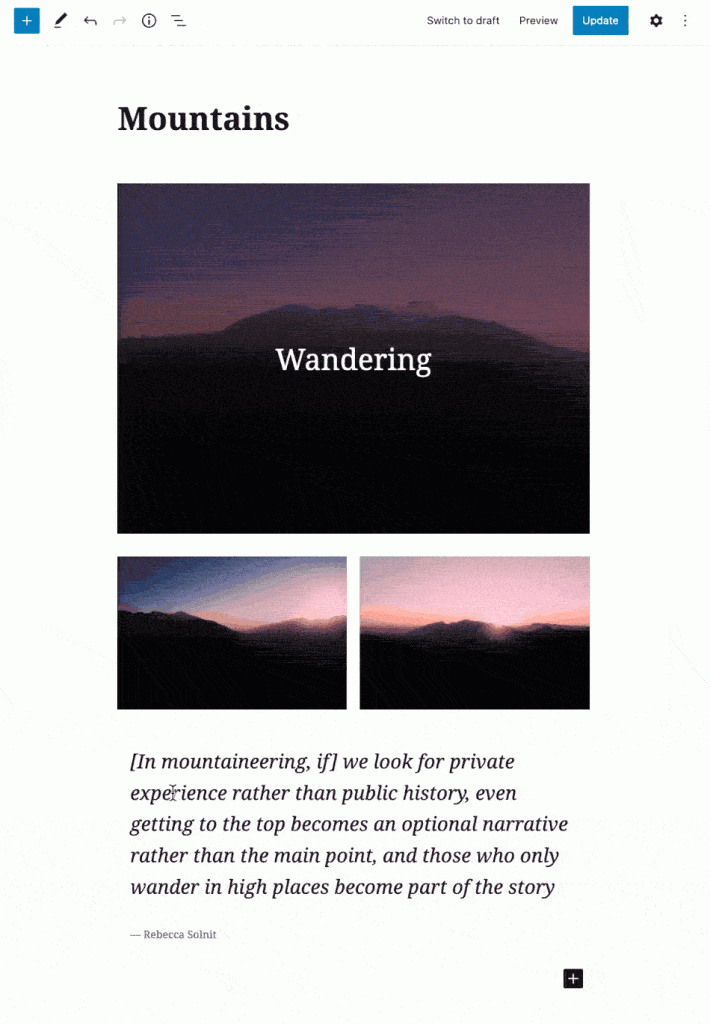
You can do some amazing things with this great feature. For example, experiment with diverse ways to use image placement and break up sections of text, or create full-width images.

One more benefit of the Gutenberg editor is that you can create a modern look for your site using multimedia elements. For instance, this editor has a shortcode block, which allows you to insert codes in an intuitive way.
Gutenberg helps reduce the number of plugins that you may need. So if you are using a shortcode plugin or image gallery plugin, then it might no longer be essential. The same goes for plugins that include a contact form or a table functionality since Gutenberg offers both.
It is worth to note that Gutenberg’s versions of features are simpler than what many plugins have, however they are completely functional if you do not want any frills. But, if you are used to the Classic editor’s layout and do not want to use advanced features, it is possible that you might find the Gutenberg editor quite frustrating.
For instance, you cannot just sit down and type text in the Gutenberg editor. All the different elements of the post or page, like paragraphs and headers, need to be placed in separate blocks.

It might take a little time to figure out how to utilize Gutenberg’s settings, and how to place the blocks so that your content looks the way you want. And this applies to everyone who wants to make use of the websites they build. So if you are working with a client or team that is quite resistant to change or a technophobe, it is better to continue using Classic editor.
Lastly, the fact that the Gutenberg editor is a big change can result in additional downsides. For example, Gutenberg has not been made totally accessible. Meaning if your website serves people with special requirements, like those using screen readers, Gutenberg might cause problems for them. Additionally, the editor might create conflicts with your website’s themes and plugins.
How to Know Which Editor Will Be Right for Your Website

On a positive note, the Gutenberg editor offers several new tools for dynamic layouts, visual editing and media-rich content. So if you wish to give your website and its content a different and unique look, then Gutenberg will offer plenty of possibilities. It will help you create dynamic layouts and will reduce your need for any extra plugins.
Obviously, Gutenberg has a few downsides as well. There is a bit of a learning curve involved, and that is why some users have actually found this editor to be unintuitive and overly complex.
If you only wish to create straightforward posts or pages containing a few images and some text, then Gutenberg might offer a lot more features than you actually need. Also, as we mentioned before, the new editor isn’t yet completely accessible.
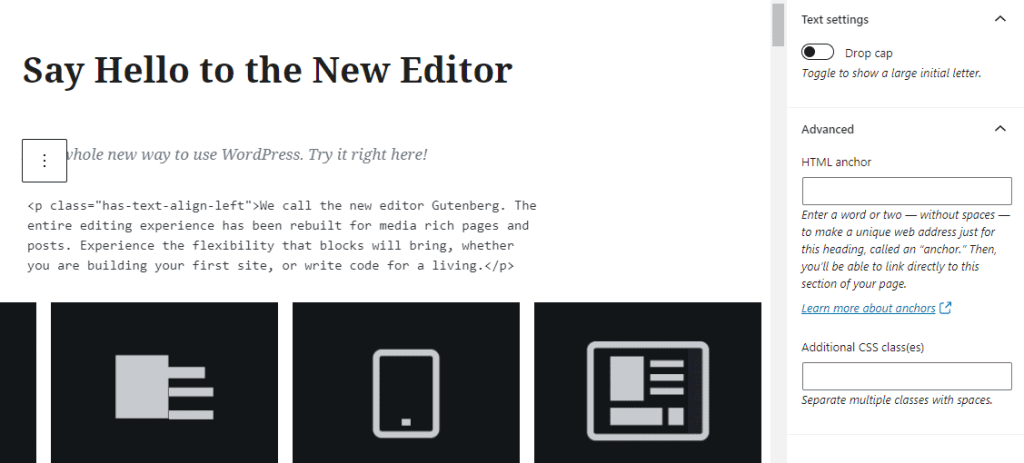
While deciding which editor will be right for your website, consider what kind of content your website has, and if it will benefit from Gutenberg’s features. For instance, an online magazine that wants to design visually exciting articles can make great use of Gutenberg’s drop case feature, and the ability to add CSS styles to a piece text.

On the other hand, you might prefer sticking with the Classic editor in case you use WordPress just for drafting short posts, or you already have a page builder plugin which you are comfortable using.
If this description fits you and your website, or you just dislike the Gutenberg editor, you may disable the new editor and install Classic one. This allows you to continue to produce content the way you want.

If you do decide to keep using the Classic editor, be aware that you might not be able to do this forever. Lots of plugins are being adapted to work with Gutenberg, and new plugins and themes are created to enhance its functionality.
So whether you like it or not, Gutenberg is the future of WordPress, thus it is worth learning how it works even though you might avoid using it for now.
What are Gutenberg’s Blocks
Gutenberg Editor is designed on the concept of blocks, and Gutenberg’s blocks will allow you to add anything to your post or page. Regardless if it is a text paragraph, video, images, widgets, buttons, pull quotes, you imagine it, Gutenberg’s blocks will add it to your content.

The Gutenberg Editor Menu
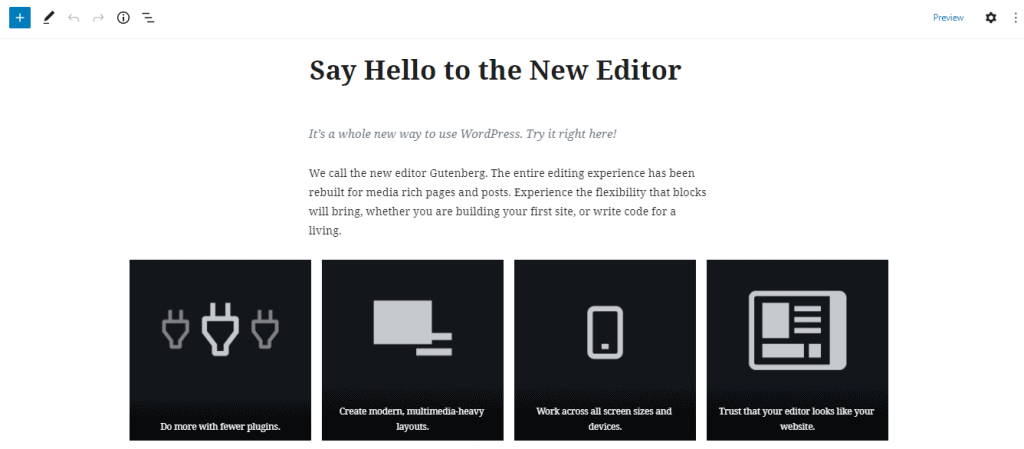
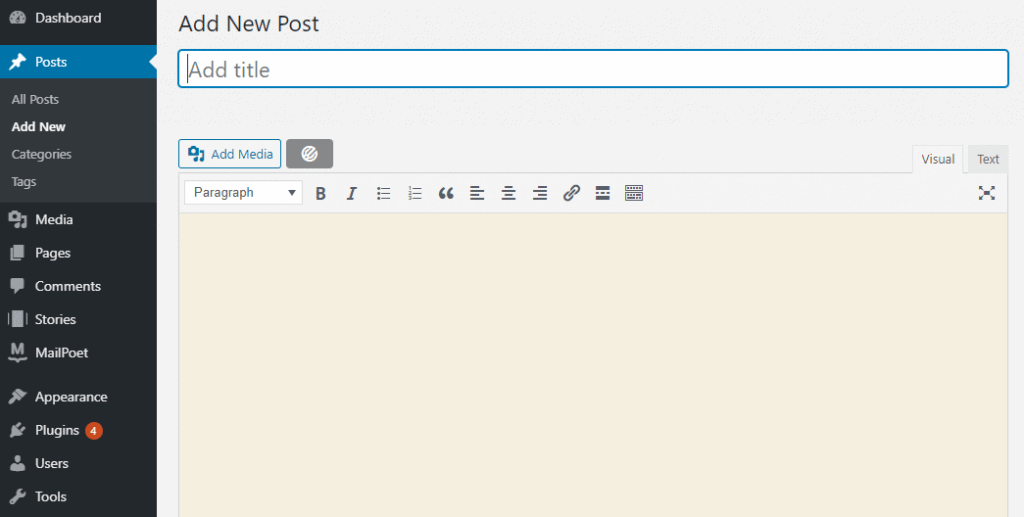
Time to dive into the Gutenberg Editor. Located on the top of your screen, you will see a menu bar with the following options:
- Back option
- Add Block option
- Undo option
- Redo option
- Content Structure option
- Block Navigation option
- Save Draft option
- Preview option
- Publish option
- Settings option
- Many More Options
1. Back
Pressing the Back button can take you to either edit all pages or posts depending on what you are editing at present.
2. Add Block
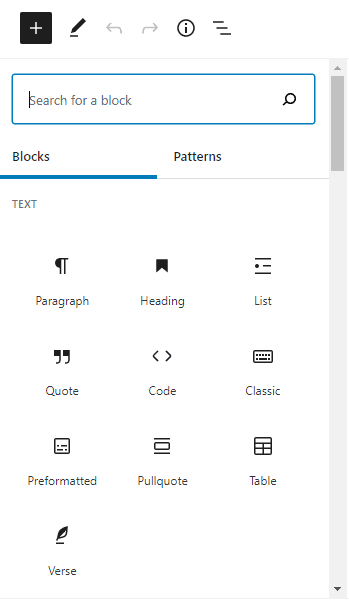
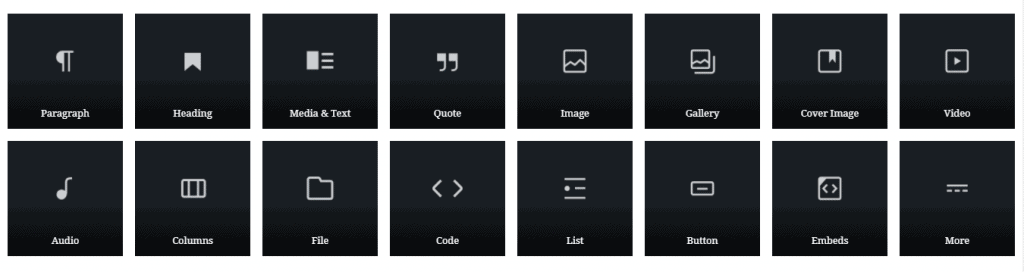
Add Block is where you can find a wide range of Gutenberg’s blocks and embeds that you may add to your page or post. You may use the search bar and scroll through different options that are available.

The Gutenberg Editor’s “Most Used” block options will include:
- Paragraph
- List
- Heading
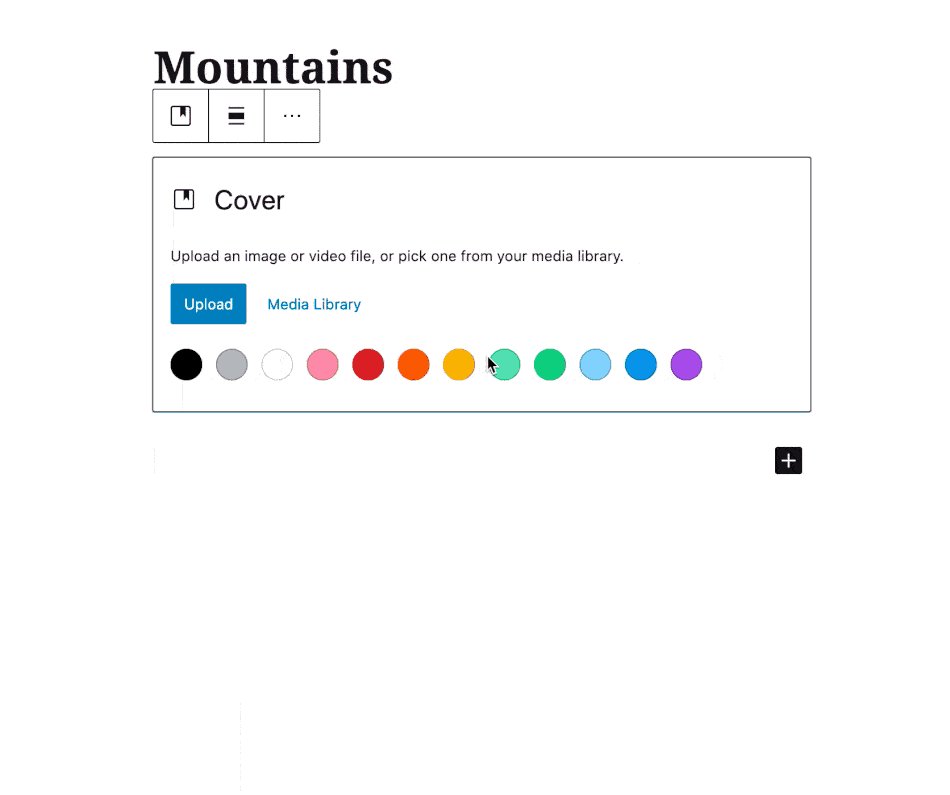
- Image
- Gallery
- Quote
There are many more Gutenberg blocks, which will cover in complete detail later on.
3. Undo
Undo the last change that you made.
4. Redo
Redo the last undo.
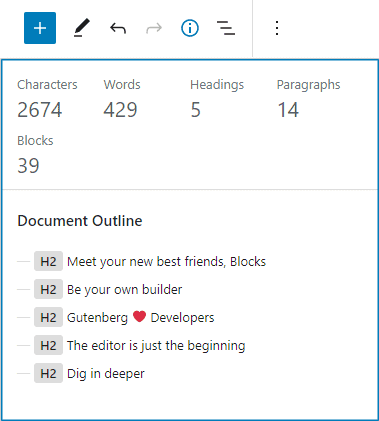
5. Content Structure

Content Structure gives you a quick overview of the content on your WordPress page or post, including word count, number of paragraphs, headings, and number of blocks. You also can view the Document Outline which is very handy if you want to see how your WP page or post is structured heading-wise.
Making use of headings (heading 1, 2, 3, 4, 5, 6) is the best way of dividing your content into different sections, and giving readers a better way of scanning the information. Headings are important for SEO because search engines make use of headings to index your content, so use them very wisely.
Just by clicking on a heading, you may quickly jump to the corresponding section of a page.
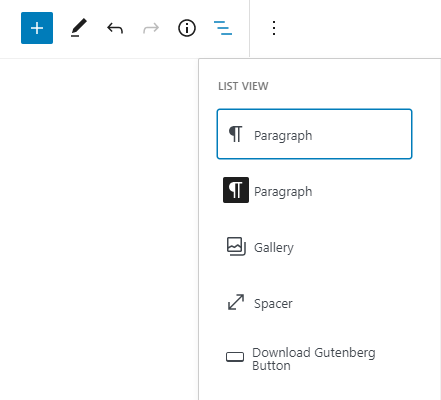
6. Block Navigation
This option allows you to quickly jump between Gutenberg blocks on your WordPress page or post.

7. Save Draft
The Save Draft option is how you save your current version of a draft. Note that WordPress can constantly auto-save all your work, thus you might not use the Save Draft button quite often.
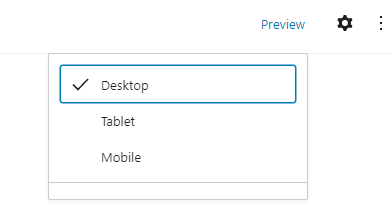
8. Preview
The Preview button will show what your page or post will look like on the frontend of the website when it gets published.

9. Publish
Clicking on the Publish button will make your WP page or post available to the public.
10. Settings
The settings wheel toggles the settings menu.

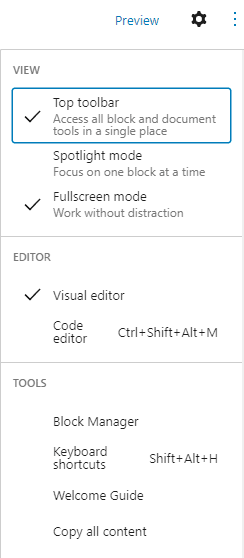
11. More Tools and Options
Use the icon with 3 vertical dots for displaying the More Tools and Options menu.

In the menu, you will see additional options you have in Gutenberg editor, which include View, Editor, and Tools.
Views include Spotlight mode, Top toolbar, and Full-screen mode.
- Top toolbar will allow you to access all the block and document tools in one place.
- Spotlight mode will allow you to focus on one block at a time.
- Full-screen mode will allow you to work without any distraction by removing unnecessary menu items.
You easily can switch between the Visual and Code Editor here. Switching between the editors will be useful for advanced users in case you want to see the current code that is generated by content.
In the Tools section, you will manage reusable blocks, configure the keyboard shortcuts, and copy all content.
The Document Menu Options
Let’s now walk through the Document menu options. There, you will see ten different options to format the “document,” or content in the WordPress page or post.
1. Document
The tab for displaying Document settings.
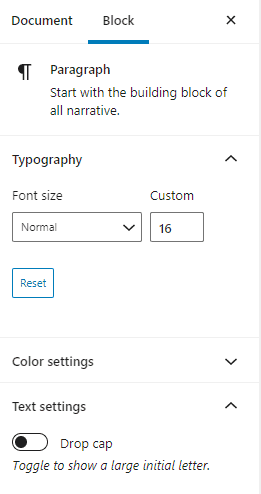
2. Block
The tab for displaying Block settings.
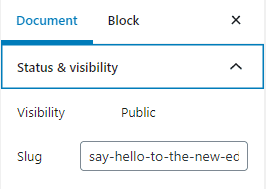
3. Status and Visibility

The Status & Visibility section provides a complete overview of the current status of a page or post.
- Visibility –Post Visibility option enables you to select who will see the WordPress page or post when it gets published. You may select between Password Protected, Private or Public.
- Publish – You may use the Publish option for scheduling your post and publishing automatically. For scheduling the post, choose the date and right time that you want the new page or post to get live.
- Post Format –Post Format link will allow you to select the format of the post, which includes Link, Aside, Quote, Image, Video, or Standard.
- Stick to the Front Page – Check the box to have a link to your post added on the front page of the site.
- Pending Review –Save your post and change its status to pending.
4. Revisions
Clicking the Revisions link will take you to different versions of a post. You can compare two versions to see changes that have been made and who made them. You may revert your page to an older version from your Revisions page.
5. Categories
Choose an existing category or create a new one for the post.
6. Tags
Choose an existing tag or you create a new one for the post.
7. Featured Image
You can add a featured image to your post.
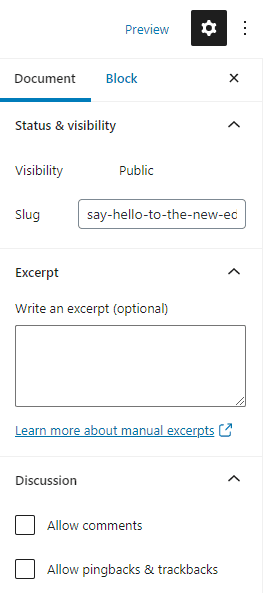
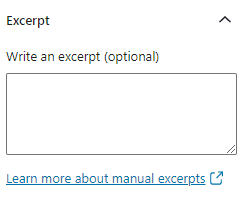
8. Excerpt

An Excerpt is an optional description or summary of your post and it has two uses:
- Gives summaries to RSS feeds: The excerpts will replace full content in RSS feeds when the option to display summaries is chosen in Dashboard > Settings > Reading.
- Used in post previews: Depending on the WordPress theme, the excerpts are displayed in the places where fast summaries are highly preferable to full content, such as search results and tags, categories, authors, and months archives.
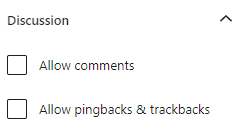
9. Discussion

Control if you wish to allow users to comment on your WordPress page or post. You can also select whether to allow trackbacks and pingbacks. Trackbacks and pingbacks are two methods of alerting the blogs that you linked to, so they offer kind of a “remote” commenting system.
- A pingback is a comment created when you link to other blog posts where pingbacks are enabled. Pingbacks will be automated and do not send content.
- Trackbacks are a way to notify the legacy blog systems you have linked to. Trackbacks should be manually created, and send an excerpt of the content.
The Gutenberg Editor Block Menu Options
The Block tab on the right side of your screen gives you many options to format the blocks you have used. You will first have to choose the Gutenberg blocks that you want to format. Then, the block settings will allow you to customize every block individually.

When you select a Gutenberg block, the options in the panel will change. Most of the options have something to do with styles and formatting. The customization settings available may vary depending on the block type; however, you will see there are many different options to apply styles or other settings to a block.
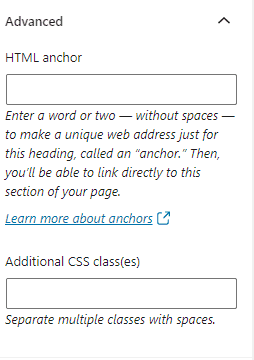
Advanced Settings of Gutenberg Blocks

The Advanced setting will allow you to add additional CSS classes to your selected block. The CSS classes are used by the theme to add additional styles to your block.
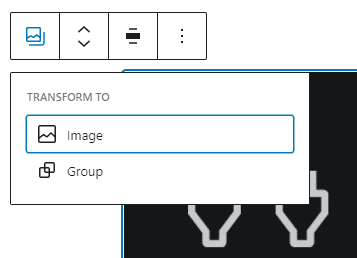
Change the Block Type

Every block has got the option of changing its type. Just by clicking on a block you’ve added and hovering over the icon on left, you may change the current block type to pre-selected block options.
Edit Current Block
Use the Edit Current Block option to make various quick edits that vary depending on the type of block selected.
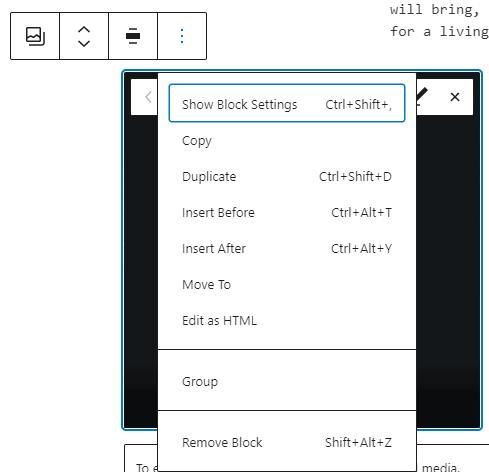
Some More Options

Every Gutenberg block has additional options. These additional options will include:
- Duplicate
- Hide Block Settings
- Insert After
- Insert Before
- Add to Reusable Blocks
- Edit at HTML
Hide & Show Block Settings
This option allows you to switch between hiding and showing sidebar settings. It is helpful in case you quickly want to clear up the editing screen.
Insert Before
Insert a new block over the block that is currently selected.
Insert After
Insert a new block below the block that is currently selected.
Edit as HTML or Edit Visually

The option allows you to switch between editing views, Visually and HTML. Editing in HTML can be very helpful if you would like to see and alter HTML code output, like div classes and inline styles applied to the block. Switching to Edit Visually will take you to the default editing screen.
Add Reusable Block
With this option, you can save the current block for later use. The option can be very useful if you are using similar/the same images, text, and buttons frequently.
Remove Block
Use this to delete a block from the post or page.
Conclusion
The Gutenberg editor is a modern drag-and-drop tool, with plenty of useful features. But, it is a big change in the way WordPress functions, and not everybody feels that it is a change for the better.
The Gutenberg editor is also introducing a brand-new way of creating content that offers many more options than the traditional editor. And although it has a few drawbacks, like the lack of accessibility or the potential to cause compatibility errors it is definitely something worth giving a shot.