Forms are something that is very convenient. Using them you get to collect information, conduct surveys, allow your site visitors to send their questions and concerns in an organized way, and do so much more.
Need a fast and convenient way to create #multistep #forms? This article can teach you exactly that! Share on XBut as much as they can be useful, forms can also be very time-consuming and tedious to fill out. For that exact reason, some forms often have a very low submission rate even though the questions in them might not necessarily be boring.
Luckily, people who specialize in web development and user experience have thought of a way how to overcome this issue. And that way is using multi-step forms.
What are multi-step forms

Well, as you could have guessed from their name, they are forms that consist of multiple steps.
These steps are put in place so that the forms are a bit less overwhelming for the person filling them out. You see, forms that are quite lengthy and haven’t been broken down into smaller parts can not only feel monotonous but can also seem like something that is hard to complete.
You have to come to terms with the fact that most people value their time, heavily. On top of that, their attention span is much shorter than they would like to admit. So instead of trying to go against these facts, the more logical thing to do is to adapt to them. And multi-step forms will allow you to do just that.
How you may ask?
So in a nutshell, besides doing what they are meant to do which is collecting information, multi-step forms will give your completion rates a boost but will also reduce your form abandonment rates. Plus, since they are split up in multiple steps, these forms can make good use of conditional logic and form personalization using the information collected in each previous step.
Now that we have given you more than one reason why you should turn your regular single-page form into a multi-step one. It’s only fair that we teach you how to do so by yourself with ease.
Creating the form
To create a multi-step form we’ll be using the Contact Form 7 Multi-Step Forms plugin.
The plugin is free to use and can be found in the WordPress repository. So in order to get it up and running on your site, just go look for this specific plugin, and then install and activate it.

After you got that out of the way, it’s time to start creating the form.
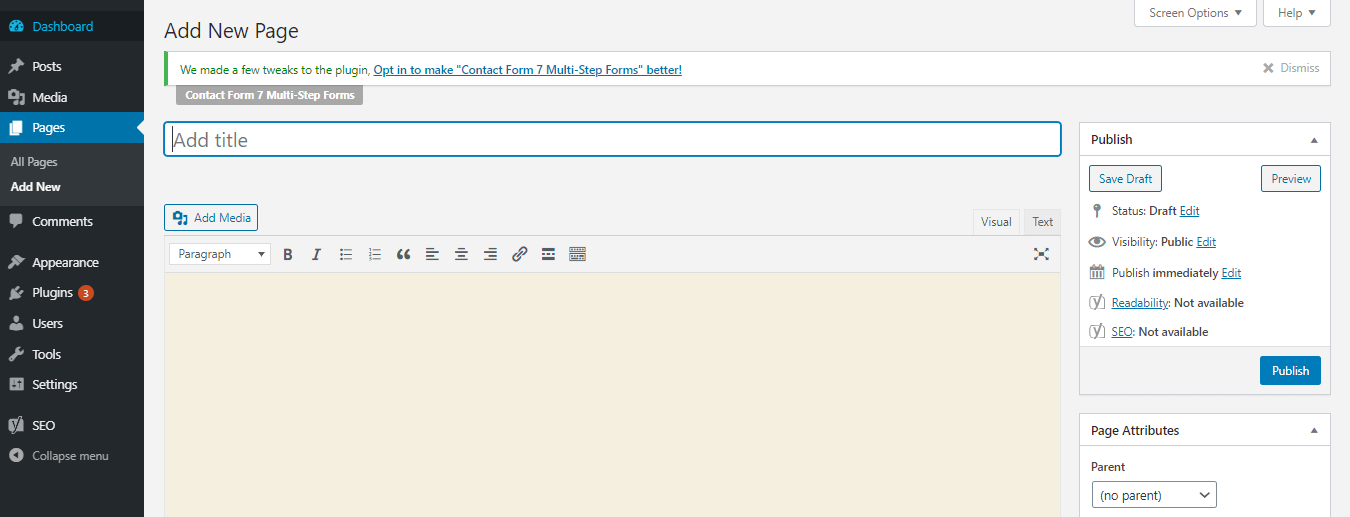
Considering the fact that multi-step forms do consist of multiple steps, you have to create the same number of pages for your site as the number of steps you are going to have, so that each of those pages can contain a form code for each step. Meaning that if you have a 3 step multi-step form, you will need to create 3 new pages on your WordPress site.

After you have created the appropriate number of pages, publish them, and write down each of their URLs somewhere.
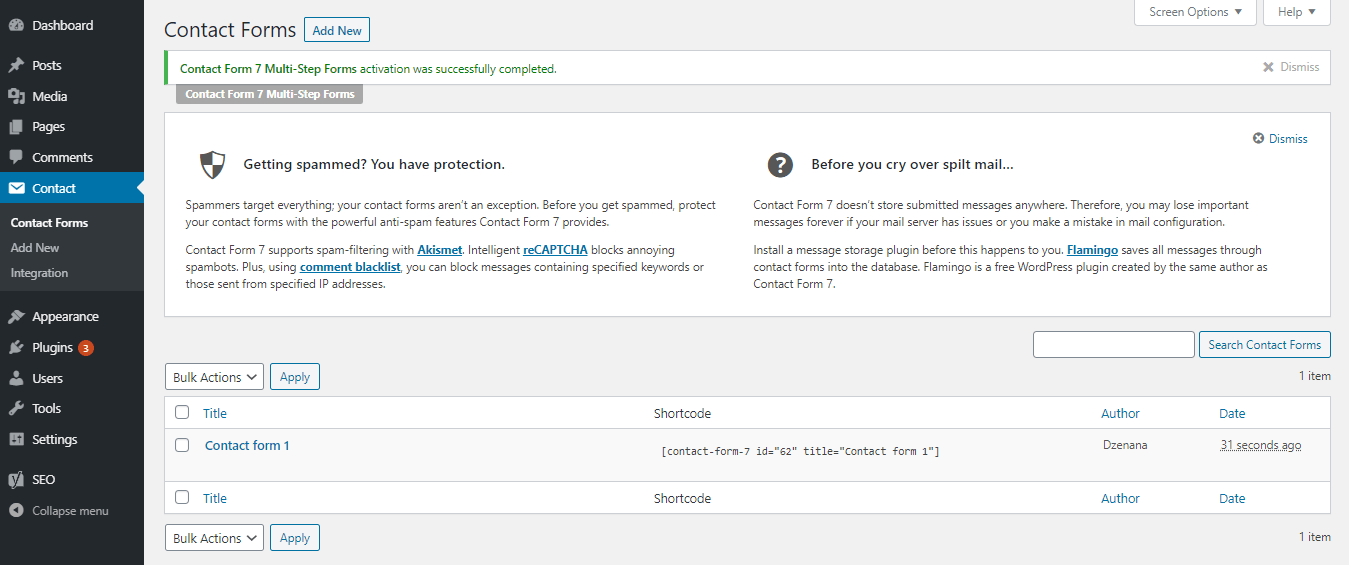
Next, click on the Contact tab, then the Contact Forms option, and lastly the Add New option.

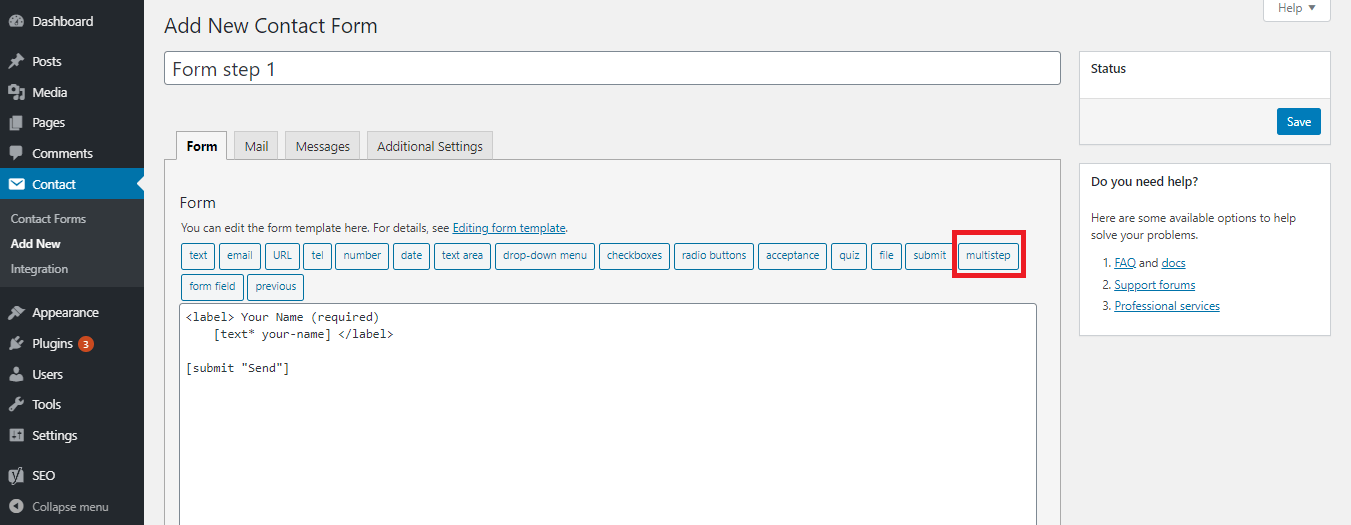
You should now be taken to the Add New Contact Form page, where you can name the form, edit its template and configure the mail, messages, and additional settings as well as define conditional fields.
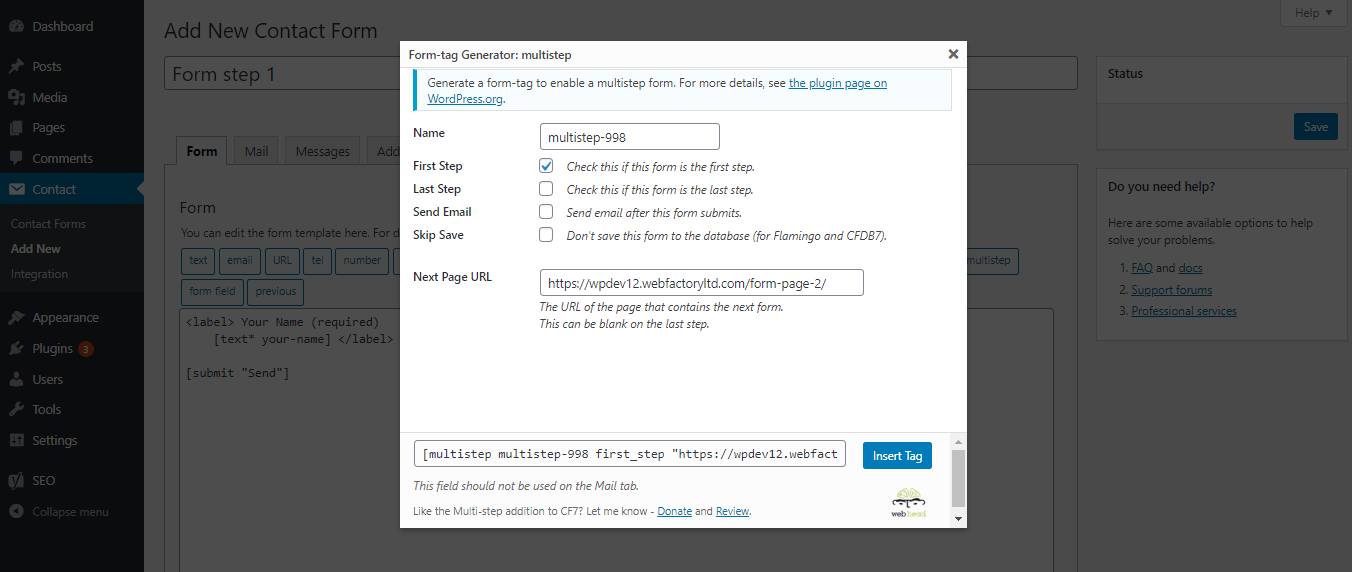
To turn the given form to a multi-step one, you will want to add the multi-step shortcode.

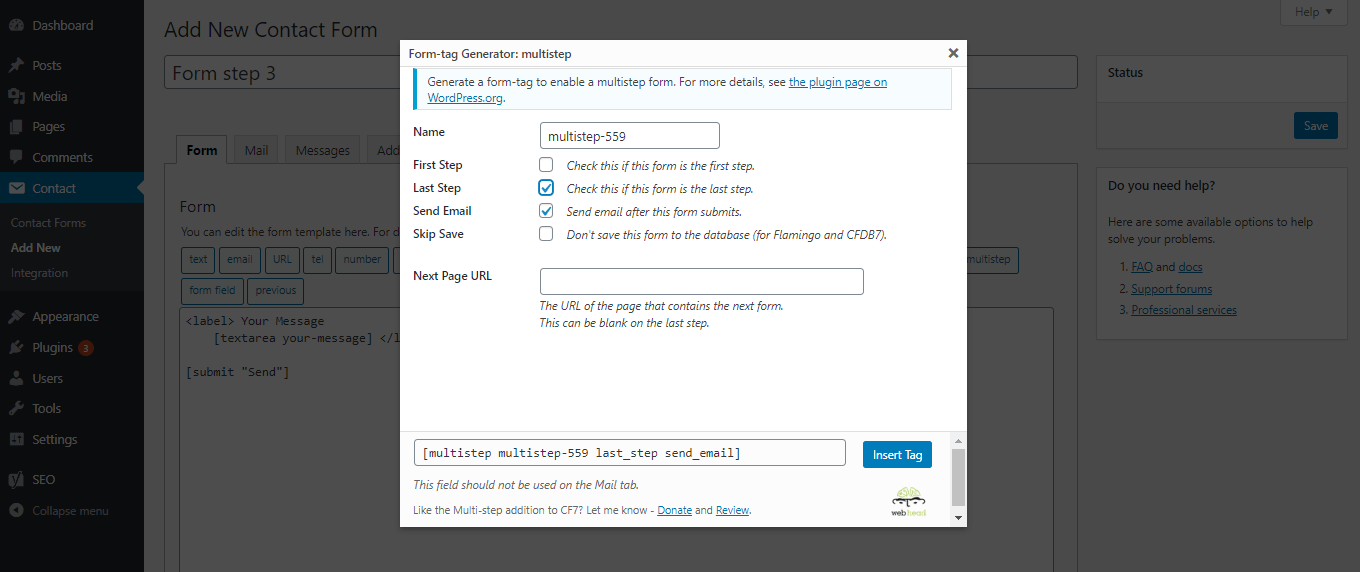
When adding the shortcode you will be asked to mark if this is the first/last form step, whether you want to send an email after the form submits, and if you want to skip on saving the form in the database.
You will also have to enter the URL of the page that is going to be used in the next step.

Note: Don’t forget to add a submit button to the form and rename it to “Next”.
Once you’ve set everything up, click on Insert Tag and the Save button in the top right corner.
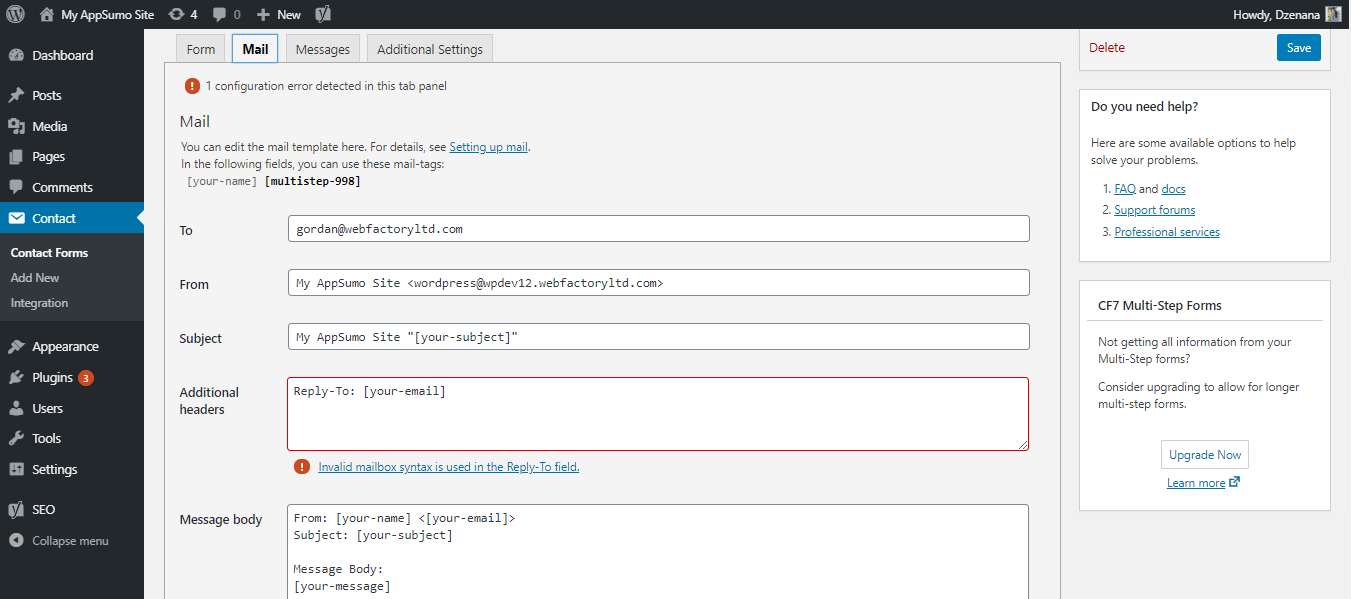
Sometimes, you might get an error in the mail configuration tab if you don’t have an email input on your form. If that happens to you, just head on over to the mail tab and clear out the Additional Headers field.

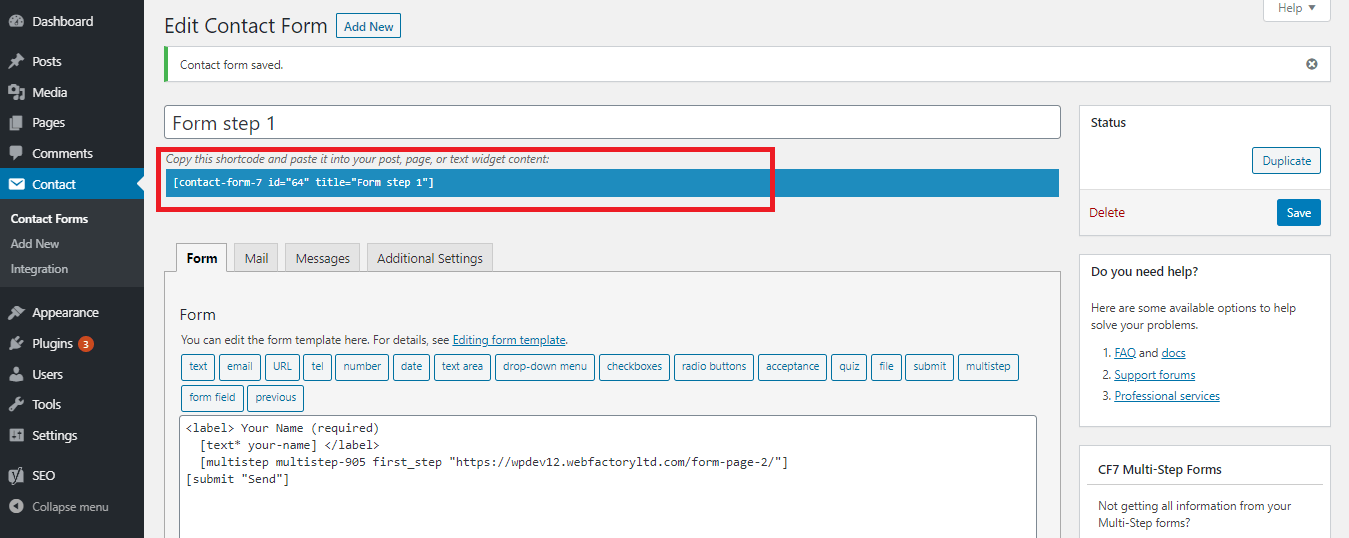
Once the form is saved, you can copy its shortcode that is highlighted in blue on top of the form creation page. Paste that shortcode on the appropriate page (one of the ones we created earlier).

Repeat the same process for each of the form steps and add the fields you want a specific step to have.
Do that for every page except for the last one. Instead, for the last form page, mark it as the last step and leave the Next Page URL input blank.

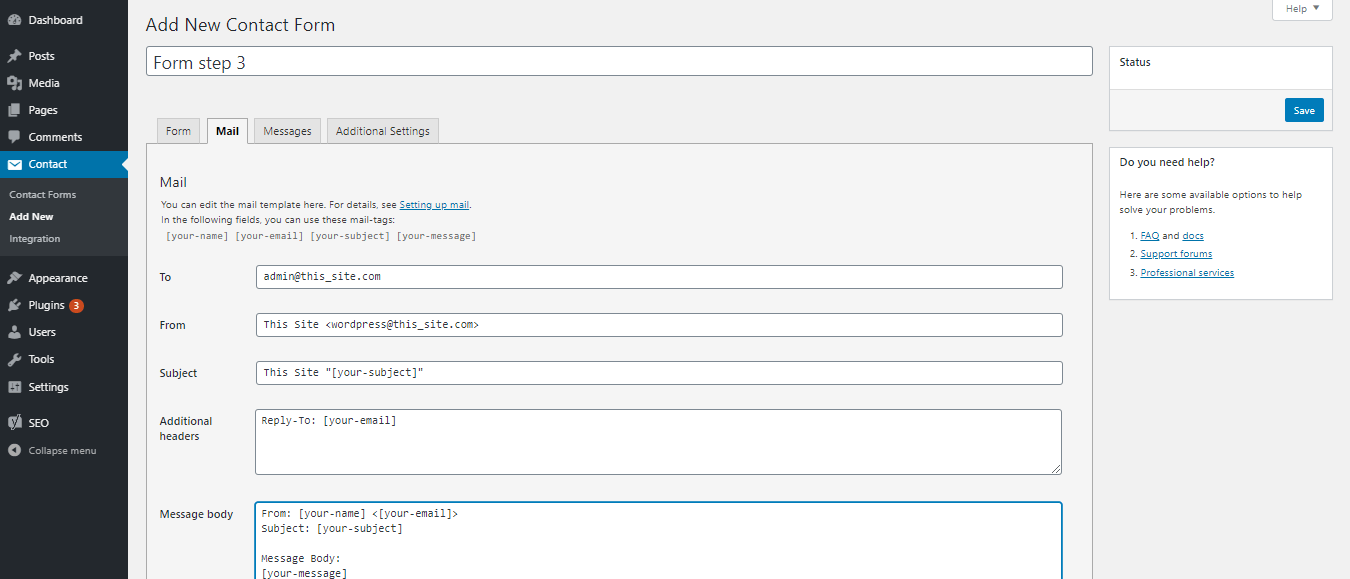
For the last step, in the mail configuration tab, you will have to enter all the shortcodes used in the previous steps as shown in the image below.
Some fields will be automatically filled out, so just check if everything is how you want it to be.

With that, your form creation process is done! If you want to see what your multi-step form looks on the front-end, just preview the pages you pasted the form shortcodes on.
Conclusion
And believe it or not, that is all it takes to create a multi-step form in WordPress. Just a bit of time and a decent form plugin.
Now that you have your multi-step form(s) in place, you will no longer have to worry about scaring off users and driving your conversion rates to the ground. On the contrary, your users will actually start enjoying the form filling process on your site and your conversion rates should be at an all-time high.
Lastly, we hope you enjoyed reading this article, and we would also like to remind you to check out the rest of our blog content which consists of other great tutorials, reviews, tool roundups and so much more. You won’t regret it!

