A page’s loading speed makes a lot of difference when it comes to bounce rate and time spent on your site. This is why Google has put in a lot of effort into releasing recommendations and has given you tools that help you rank better in search engine results.
The biggest mistake people make is that they think they’ll get a perfect “100%” #PageSpeed #score, which is impossible. Share on XIf we take a look at Google’s experiment from 2009, we can see that 20% of traffic is lost for every 100ms of a page’s load time. According to Akamai, 30% of eCommerce consumers expect a page to load within a second or less. If you want to know more, read Why You’ll Never Get a 100 Google PageSpeed Insights Score.
Nevertheless, you needn’t worry, as you don’t need a perfect score to rank high and provide a good user experience. In a minute, I’ll show you the tools that you can use to improve your overall score and get your pages into order. But first, let’s cover Google PageSpeed Insights, and then we’ll see what often causes problems, and how to avoid them.
What Is PageSpeed Insights and Why It Is Important

Also known as PSI, PageSpeed Insights is a (free) tool that evaluates performance such as the loading speed of your page. Basically, it is a benchmark tool that tells you how fast (or slow) your page loads, why, and how you can make it better.
You can see how your page performs across multiple devices such as desktops and mobile phones, and view optimization recommendations. Use the results to find solutions and optimize the speed of your pages. Keep in mind that Google wants users to have a good experience, which is why they try their best to let you know what you’re doing wrong.
Some say that these scores are irrelevant, but that is far from the truth. In fact, I’d say that they give you a glance at what your users experience on your page(s), which you can use to further improve the whole user experience.

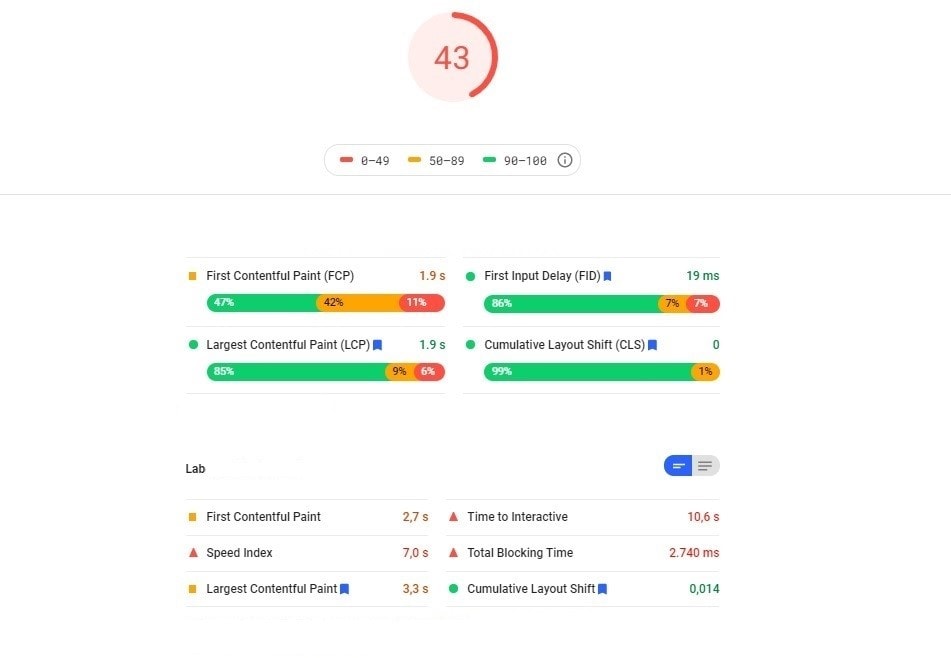
Find out the rendering time of the first image or text, the amount of time it takes your page to become fully interactive, how quickly the page’s content fills up, and more.

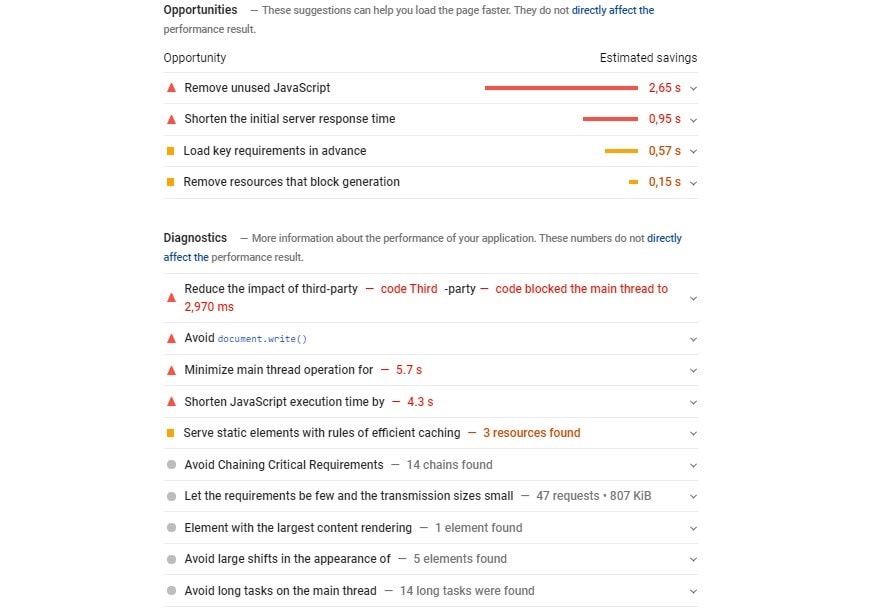
Receive suggestions/recommendations that help you pinpoint and/or debug issues that cause your site to underperform. Click on each one to find out more information.

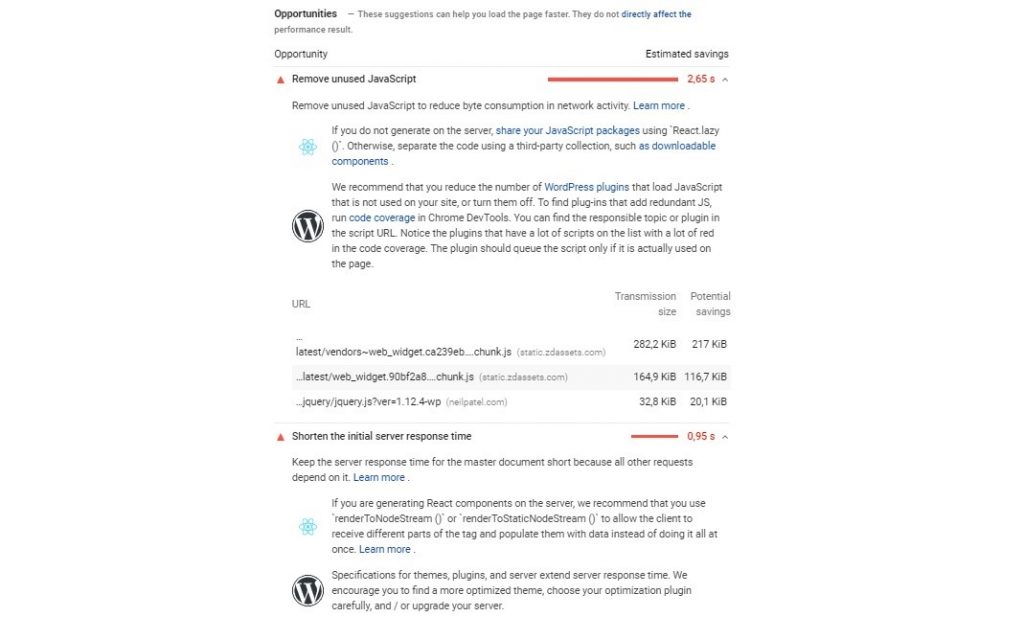
Here, you can see that there is unused JavaScript code that causes a 2,65-second delay, which is most likely caused by one of the installed plugins. Also, down below, you can see an example of an unoptimized theme that causes minor delays, which can be tweaked.
These are just a few of many issues that can cause delays and make your site/page look and perform below average. Most importantly, once issues add up, they will cause a higher dropout rate, which will lead to fewer conversions.
The more your users wait, the less likely they are to stay and come back to your site/page. This means you’ll most likely lose organic traffic and eventually, you’ll be long forgotten.
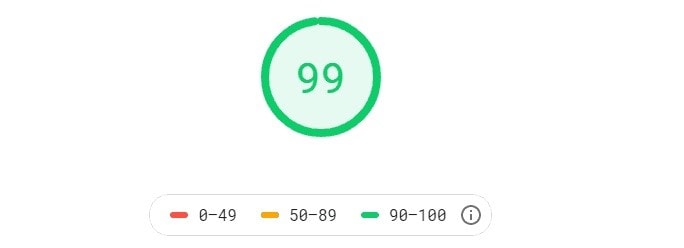
What Is a Good Score

The given score is based on the summary of your page’s performance.
Scores range from:
- “Good” 90+
- “Needs improvement” 50-90
- “Poor” <50
Why Aim For a Good Score on PageSpeed Insights
The biggest benefit of a good rating on PageSpeed Insights is that it usually means that a site has been configured for SEO.
One of the main issues is loading speed on smartphones, which I recommend you take care of immediately.
Portent’s research shows that website conversion rates drop by an average of 4.42% with every additional second of load time (between 0-5s). And you don’t want to waste anyone’s time as time is money!
How To Improve Site Speed And Get a Better PageSpeed Insights Score
I’m sure you really want to get that perfect score (100) but let me tell you, it is not easy at all. Keep in mind that you don’t need the perfect score to have a well-performing site. So let’s see how to improve and optimize your content to get a better PageSpeed Insights score.
Minify HTML, CSS & JavaScript Code

It is highly important that you optimize HTML, CSS, and JavaScript code whenever you can, as it can add up quite quickly and lower your score. This is why it is suggested to remove unnecessary and/or duplicated files, fix, format, remove unused code, and shorten the code if possible.
The way the code is organized instructs the order of how the servers will execute the information and how long it will be visible. The good news is that there are lots of code compression tools (WordPress plugins) that use automation that makes this type of work almost effortless.
Use Browser Caching
Browser caching is a quick way to get a better score when it comes to page speed.
Retrieving various resources that the browser needs to load your site takes quite an effort, as it has to load every image, various web elements such as scripts, fonts, and execute HTML code.
Basically, it remembers previously-loaded resources such as logos and footers, so it doesn’t need to load them again every single time. So unless you use browser caching, every time someone loads your site, the files have to be reloaded all over again, which will cause your site to take too long to load and will ruin their browsing experience.
If you optimize your code well then there should be very little to no delay, which will improve your load times.
Compress Images (JPGs)

One of the most common mistakes that people make is posting large images, which causes slow load times and low scores. Thankfully, this can be easily avoided with the help of a WordPress plugin as well.
A plugin can simply compress images over 50% to lower their file size using GZIP compression, which makes the page load a lot faster.
Use a Content Delivery Network (CDN)
A CDN spreads the server load across numerous locations and assigns the one closest to the user to send the files. The closer you are to the files, the quicker a page will load. For example, if a user is searching from Paris, the server will most likely be located in Central Europe.
Use Accelerated Mobile Pages (AMP)

Accelerated Mobile Pages is Google’s tool which allows site pages to load faster on mobile devices. Basically, it removes some unnecessary features that can be found on desktop versions and provides a simpler browsing experience, which improves speed.
It is better for visitors to have a smooth browsing session than to wait a lot longer to view features and content that they might not need. Mobile devices are less powerful than desktop PCs and that is why you need to optimize your content even further.
Take Care of Your Redirects
Sometimes, a browser has to load multiple pages at once due to forced redirections. This often happens with larger sites that have many address migrations, protocol and category changes, duplicate pages, and so on. What happens is that redirections stack up and prolong the link path to your pages due to delays.
Sure, there are numerous WordPress plugins that you can use to do all of this work, but not all of them integrate well with each other and don’t offer the same number of tools. My suggestion is to try out the following WordPress plugin as it offers numerous features that will help you speed up your site and get a better score as well, all for free.
Why this plugin? Well, it is really simple to use and doesn’t take much time to get used to. Its straightforward interface is quite easy to navigate through and you can get to all features quickly. Also, it is compatible with other plugins and comes integrated with useful addons.
The Hummingbird Plugin

Hummingbird is a WordPress plugin that helps you optimize your website to perform faster and score higher on Google PageSpeed Insights by implementing file compression, deferring CSS and JavaScript styles and scripts, minifying CSS and JavaScript, using Lazy Load integration, and caching.
Features:
- Text Compression – implement GZIP and make your site blazingly fast
- Preconnect to required origins – establish earlier connections
- Preload key requests – prioritize resources based on order
- Avoid enormous network payloads – Lazy Load can be used for comments or breaking up smaller posts
- Enable caching – enable effective browser cache for any site
- Fix JavaScript execution time – smaller JavaScript payloads, preload, and defer JS
- Minify CSS – remove unused code from CSS
- Minify JavaScript – improve how long it takes to parse JS files
- Terminate render-blocking resources – move critical CSS and JS and defer non-critical JS/CSS
- Defer unused CSS – Defer the loading of unused CSS
- Lazy Load offscreen images – free Smush integration
Scan and One-click Fix

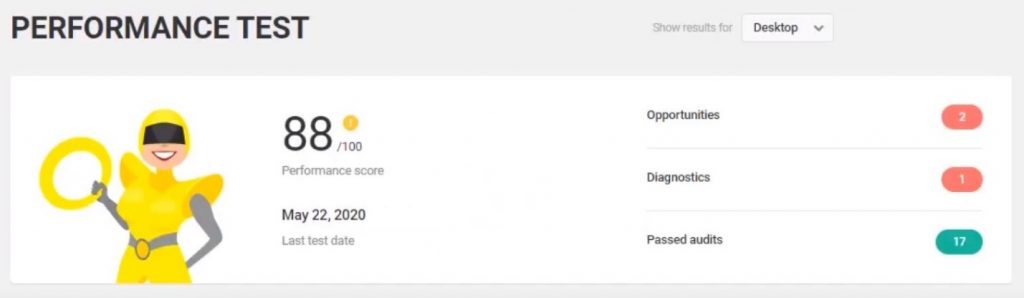
Hummingbird is mainly used for speed optimization. It scans your site, finds files that slow it down, and gives you recommendations on how to fix it. It has one-click improvements such as full cache suite, one-click minify for styles and scripts, and deferring CSS and JS for performance optimizations.
Top of the Line Caching

Their caching suite comes with a full-page, browser, and Gravatar cache that makes your site load much faster than with just your regular hosting. Hummingbird’s set of cache tools provide your visitors with a faster and much more pleasant browsing experience.
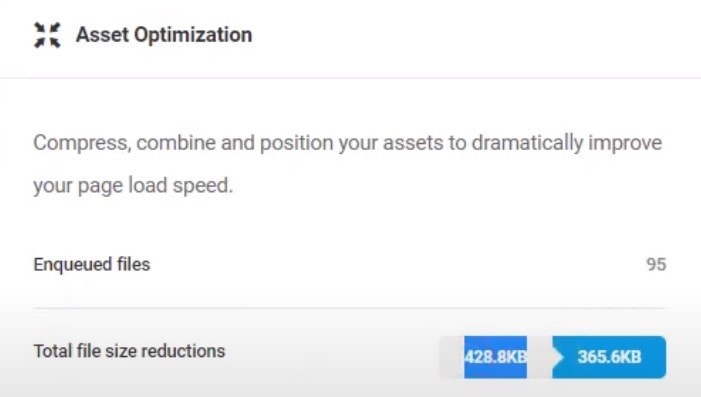
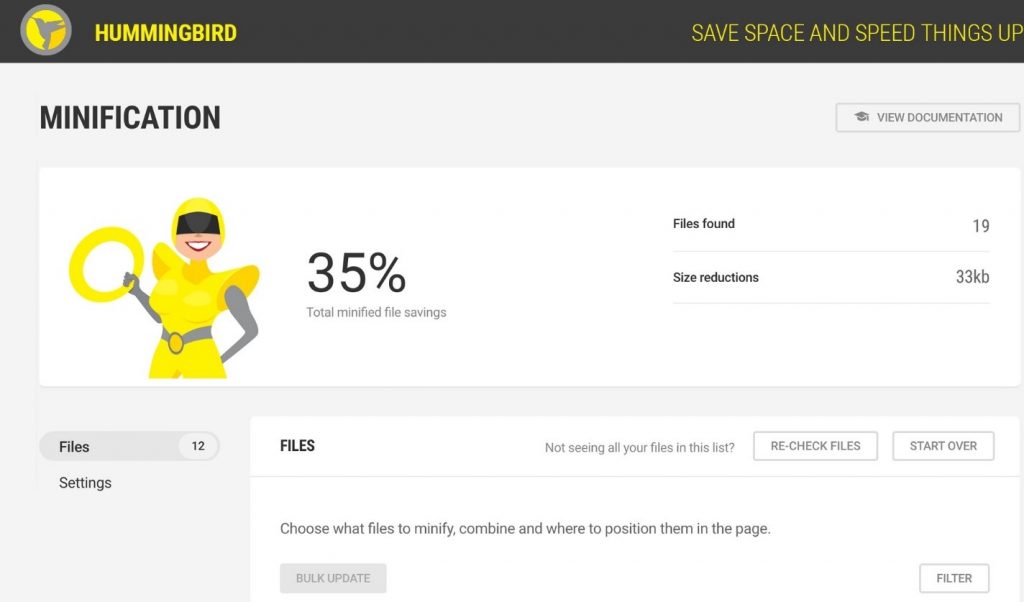
Asset Optimization

The more files you add to your site’s header, the slower your site will load. However, Hummingbird lets you customize the load position of your CSS, JavaScript (and more), which helps you increase your page speed.

You can easily reorder, compress, and reposition any files with the minification feature.
Transfer Data Quickly With GZIP

Hummingbird uses GZIP which makes sharing your site easier. Zipped files are easier to load due to lower file size and they don’t require lots of storage (space).
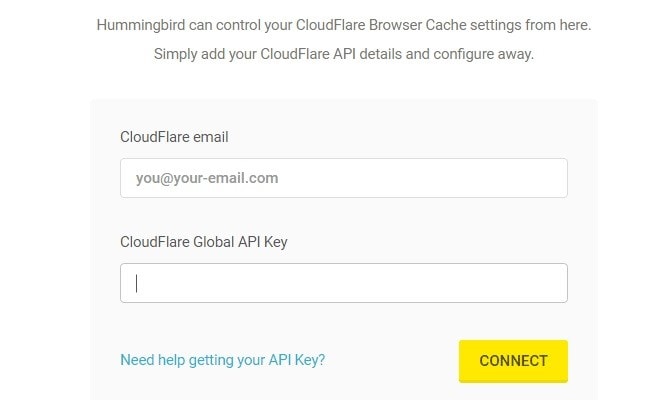
Built-in Cloudflare Integration

Easily control your Cloudflare browser cache settings thanks to the built-in integration.

Just add your Cloudflare API key and configure it the way you want.
Compatible With the Smush Image Optimization Plugin

Smush automatically compresses and optimizes your images, which results in lower load times. Improve your PageSpeed score with properly sized images, lazy load images, WebP convert, image formatting, and so on.
Conclusion
If you implement these suggestions, you’ll generate more organic traffic, conversions, and leads in no time. And even though the PageSpeed score isn’t everything, it can be a valuable tool that can help you with any problems that occur along the way.
I recommend using the Google PageSpeed Insights tool to find out if there are any issues and then using a plugin like Hummingbird to fix them. You are just a step away from a fully optimized site that loads within seconds on all devices. So what are you waiting for? Grab the plugin and start helping your site perform better.

