Have you ever used a search engine and came across a website that you really wanted to visit? Things were fine until you navigated to the home page and it took what seemed like forever to load. Many people give up when web pages don’t load in a reasonable amount of time. Are you having that issue with some of your pages? If so, here are five things to try that could decrease the loading time significantly.
Check the Size of Your Images
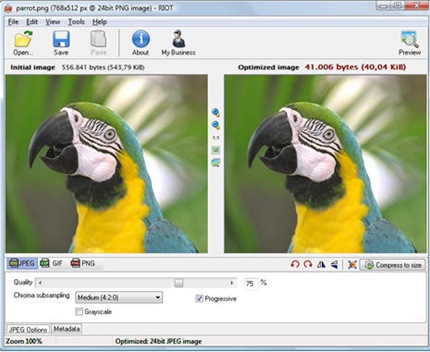
Images are great and they certainly enhance the look of your pages. What may be an issue is the amount of time it takes for those charts, pictures, and other visual elements to load. Depending on the size of the files, the effect may recall the days of 56k dial up connections for those of a certain age, even if your reader is using cable or some other type of high-speed connection.
One way to correct the issue and keep those beautiful images is to use compressor software. They won’t alter the look of the images, but they do make it possible for them to load in less time. You’ll find compressors that are made to work with HTML images, CSS, and even JavaScript. Try these on one of your pages that seem to load slower than others. You should see a difference immediately.
Create or Choose a Theme That’s Optimized for Mobile Phones
Part of the issue may be that you are running desktop style themes on pages being used in a smartphone and tablet world. While desktops and laptops are still around, more people use mobile phone browsers and tablets to do everything online from browsing to reading to shopping. If your website pages are optimized for desktop computers, they will take longer to load on a smaller screen. That’s true even if you’re using dedicated rather than shared hosting. Even after they load, the reader is likely to find the appearance off-putting. That will definitely drive away the traffic.
Remember that, since 2016, mobile and tablet browsing has surpassed desktop and laptop browsing. By not doing something about those slowly loading pages, you are effectively giving up the opportunity to increase your traffic by at least half.
So how do you do it? Now’s the time to look into a redesign. Specifically, you want to create or select a theme that’s optimized for display on mobile phones. The pages will certainly load faster on a smartphone or a tablet. You can even jettison your old desktop site and use the same theme for everything. That’s because the mobile theme will still look quite nice when viewed on a desktop monitor.
Take Care of Any Broken Links or Site Errors
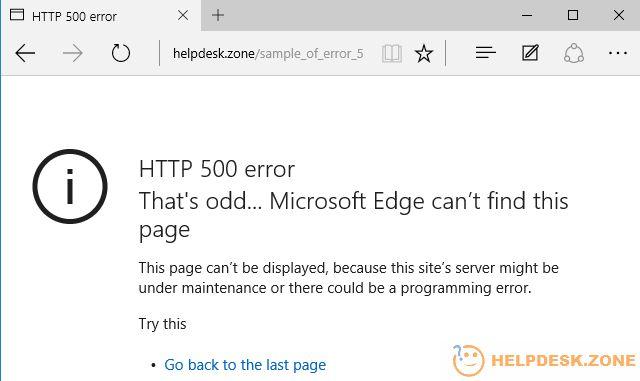
So how do broken links occur? And what’s the big deal about them? Broken links happen when you change the permalink for a page. They also can be generated when you decide to create a new domain name and migrate the content from an old name to the new one. When you’ve done nothing to tell a browser what to do, readers who try to get to your pages will be told the page doesn’t exist or there is some sort of site error, like a 500 error.
How do you deal with this issue? Eventually, those obsolete links will fall out of search engine results. In the meantime, you want to execute what’s known as a 301 redirect. This simply tells the browsers to quit trying to load the old permalink and use the new one instead. It will still take a second or two for the browser to redirect, but that’s a lot better than a visitor waiting for up to 30 seconds and getting some sort of error display.
Find and Get Rid Of Duplicate Scripts
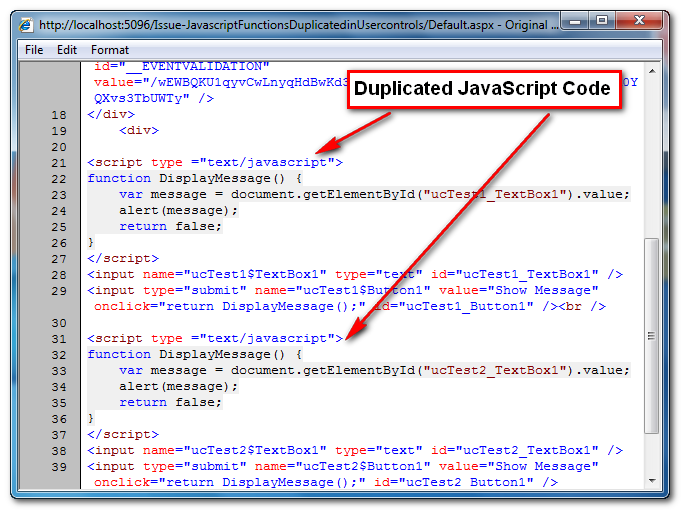
Are duplicate scripts really a problem? You’d be surprised how common this issue happens to be. Specifically, you are likely to find duplicate CSS and JavaScript codes for one or more of your website pages. Those duplicates trigger additional HTTP requests that serve no purpose other than slowing things down. In terms of JavaScript execution, the duplicates hinder the loading process and could easily double the load time.
A script management module for all the templates used on the site will make it easier to find the duplicates and remove them. Keep in mind you also want to check other external files to ensure there are not more duplicates slowing things down. The result will be faster processing of the requests and a fully loaded page in a fraction of the usual time.
Expires Headers and Speed
If you’re not sure what’s meant by expires headers, don’t feel alone. These headers basically communicate with browsers and tell them where to pick files. The instruction
contained in that communication allows the browser to immediately pull something from the cache or request the file from a server.
What this does is eliminate the need to download the same files from the server every time the reader visits your pages. It also minimizes the number of HTTP requests that are made every time the reader returns to those pages. If it’s possible to get them from the cache instead, the load time could easily be cut in half.
These are only a few examples of simple ways to improve the load speed on your blog or website pages. Try these and see how much of a difference they make. If the pages still seem a little slow to load, it may be time to look closely at other elements, the basic coding, or even what role unnecessary comments and white space are doing in terms of affecting load times.
Keep in mind that it may not be a single issue. When that’s true, you will see incremental improvement each time you find and resolve one more contributing factor. Be patient and your pages will eventually load a lot faster.
About Author
Gary Stevens is a front end developer. He’s a full time blockchain geek and a volunteer working for the Ethereum foundation as well as an active Github contributor.